How To Register Yubico With Charles Schwab
How to use Charles Proxy to rewrite HTTPS traffic for spider web applications
Charles Proxy is an application that sits between your computer and the Net to tape HTTP(S) traffic. Most importantly for me, it has the ability to also modify a server's HTTP response. I've been using Charles over the by few weeks to rewrite responses from our APIs and I've been slowly learning what Charles is capable of but also what it isn't. Needless to say, at that place's still a lot to larn, simply the defining moment for me was when I was able to recreate a production bug, past replaying the JSON payloads to my local evolution server causing the same error to be raised.
When I outset started using Charles Proxy, I was quite overwhelmed past the UI and how everything fitted together. This blog mail service will aid you demystify the application, setup to audit HTTPS traffic and demonstrate how to use Charles to rewrite requests and responses in three different means.
For clarity, all examples in this post utilise Charles Proxy v4.two.7 for macOS Mojave.
Inspecting HTTPS traffic
If y'all haven't already, I'd suggest downloading Charles and installing the app to follow along.
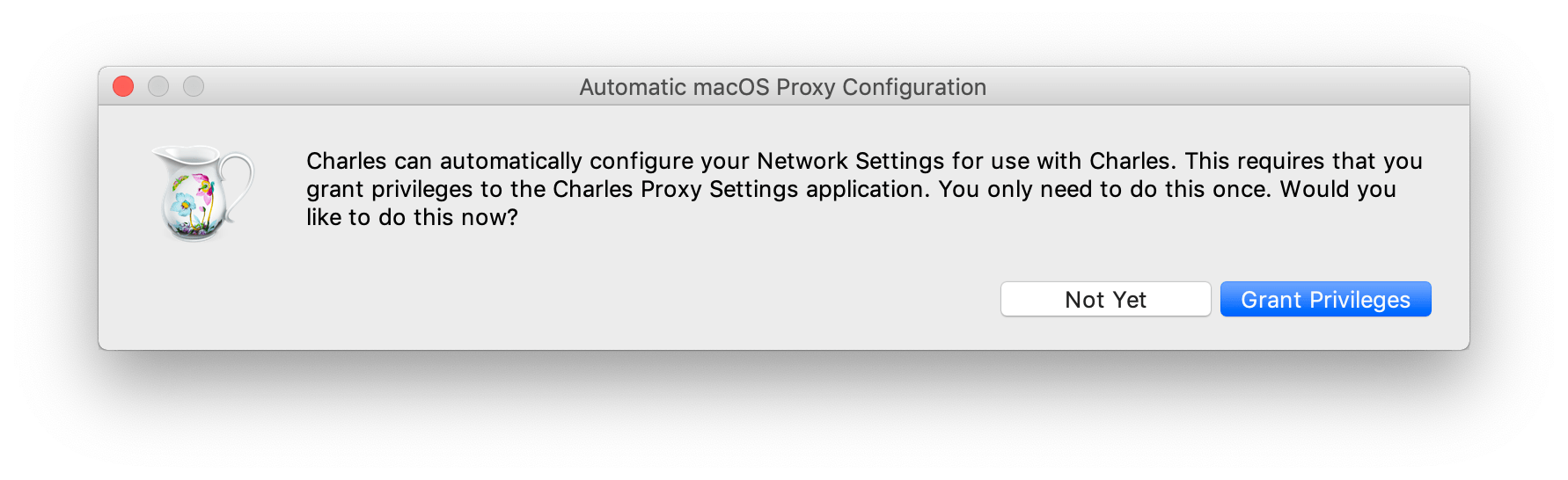
On the start kicking yous'll be prompted with a dialog to automatically configure your network settings. Yous'll need to Grant Privileges for Charles to work correctly.

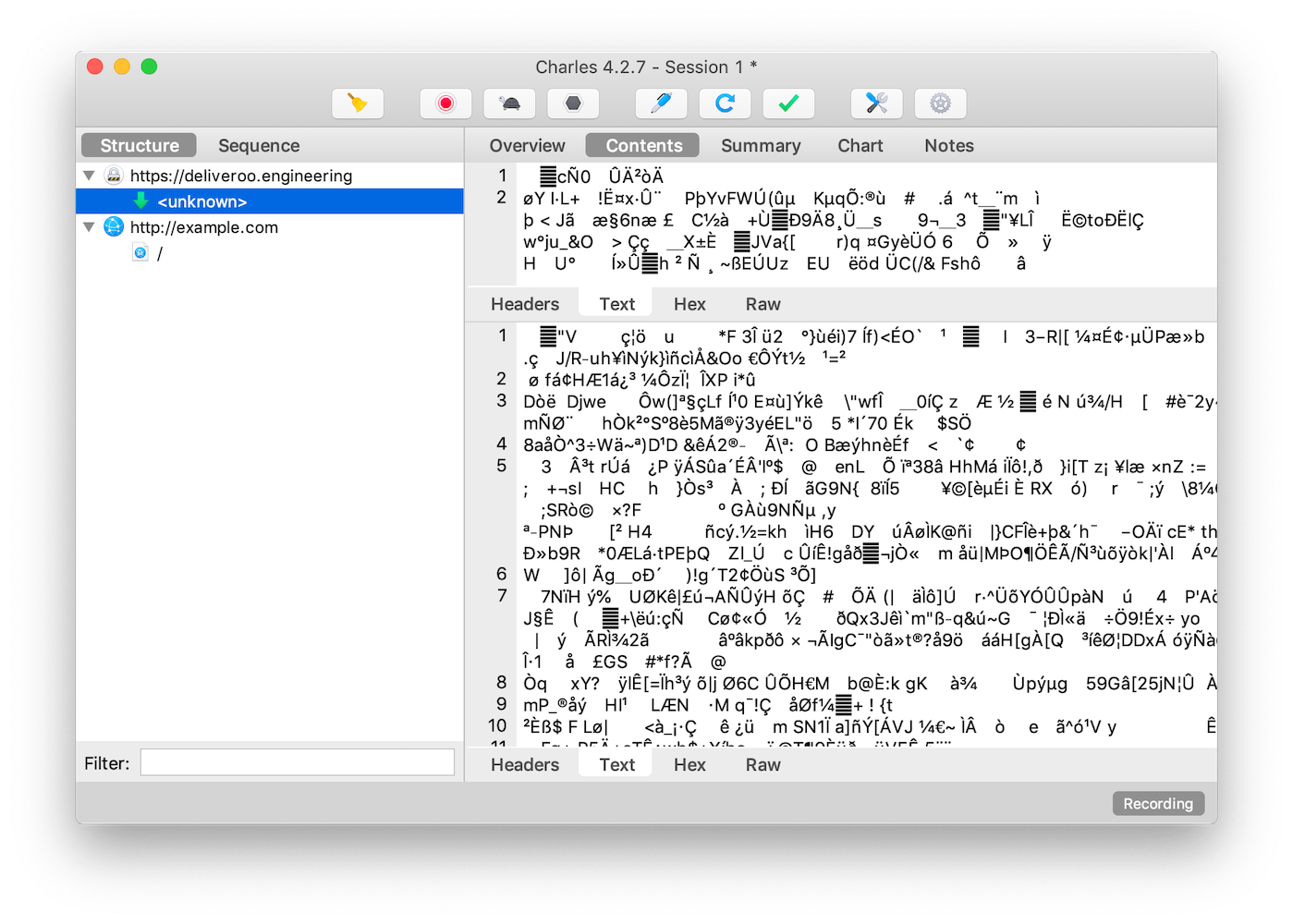
Once granted, the master interface volition open and there volition likely be a flurry of action that shows upward in the Structure view. This list volition quickly become total of different domains, and so you can Focus on specific ones by right clicking to only show focused domains. Alternatively, use the Filter search input found on the bottom left of the window.
Effort reloading this page and you'll notice that for HTTPS requests, all resources volition show as <unknown>.

Fear not, for it is quite simple to install the Charles Root Document and configure private URLs so that you can inspect the page'south contents.

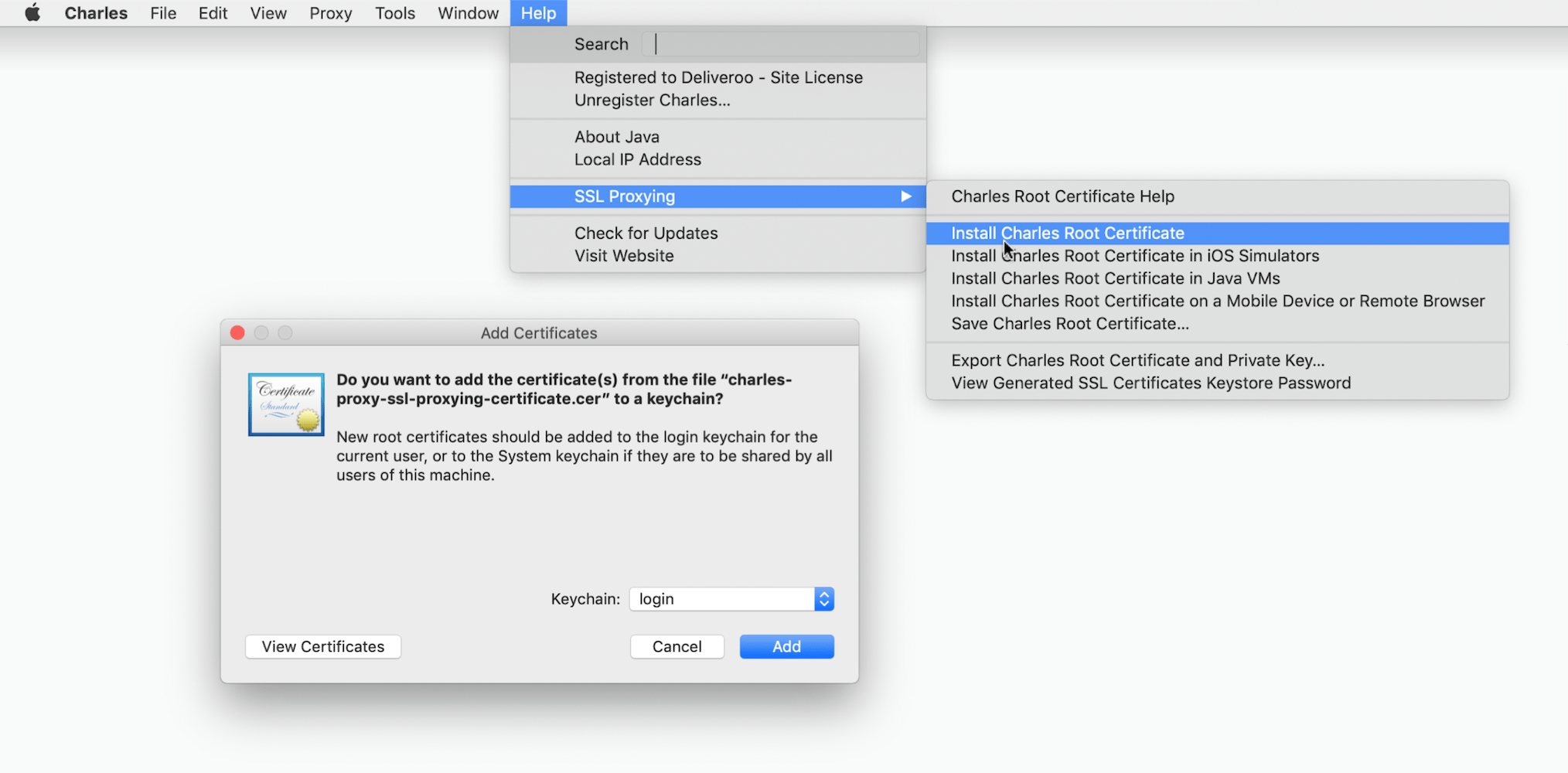
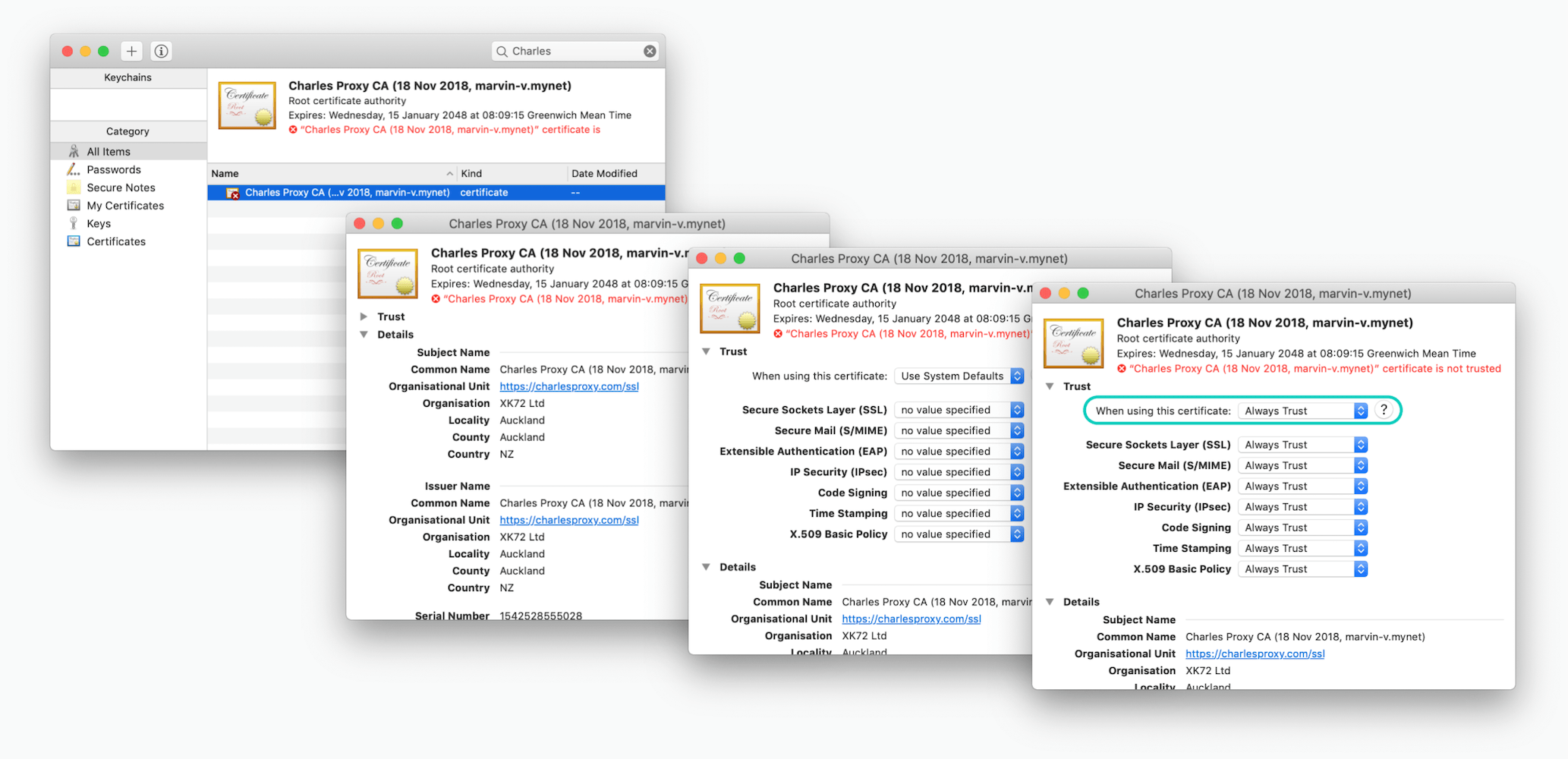
To become to this indicate, yous'll demand to install the Charles Root Certificate. For macOS detect Install Charles Root Certificate from Help → SSL Proxying in the menu bar to add the certificate to Keychain Admission.

If it doesn't popular up, and merely opens Keychain Access it's likely you've installed it in the past - y'all should be able to find it by searching for Charles (just brand sure you lot've got All Items selected before searching).
Once you've added the certificate, yous demand to double click to open the document window and change the Trust settings to Always Trust. Close the window to save.

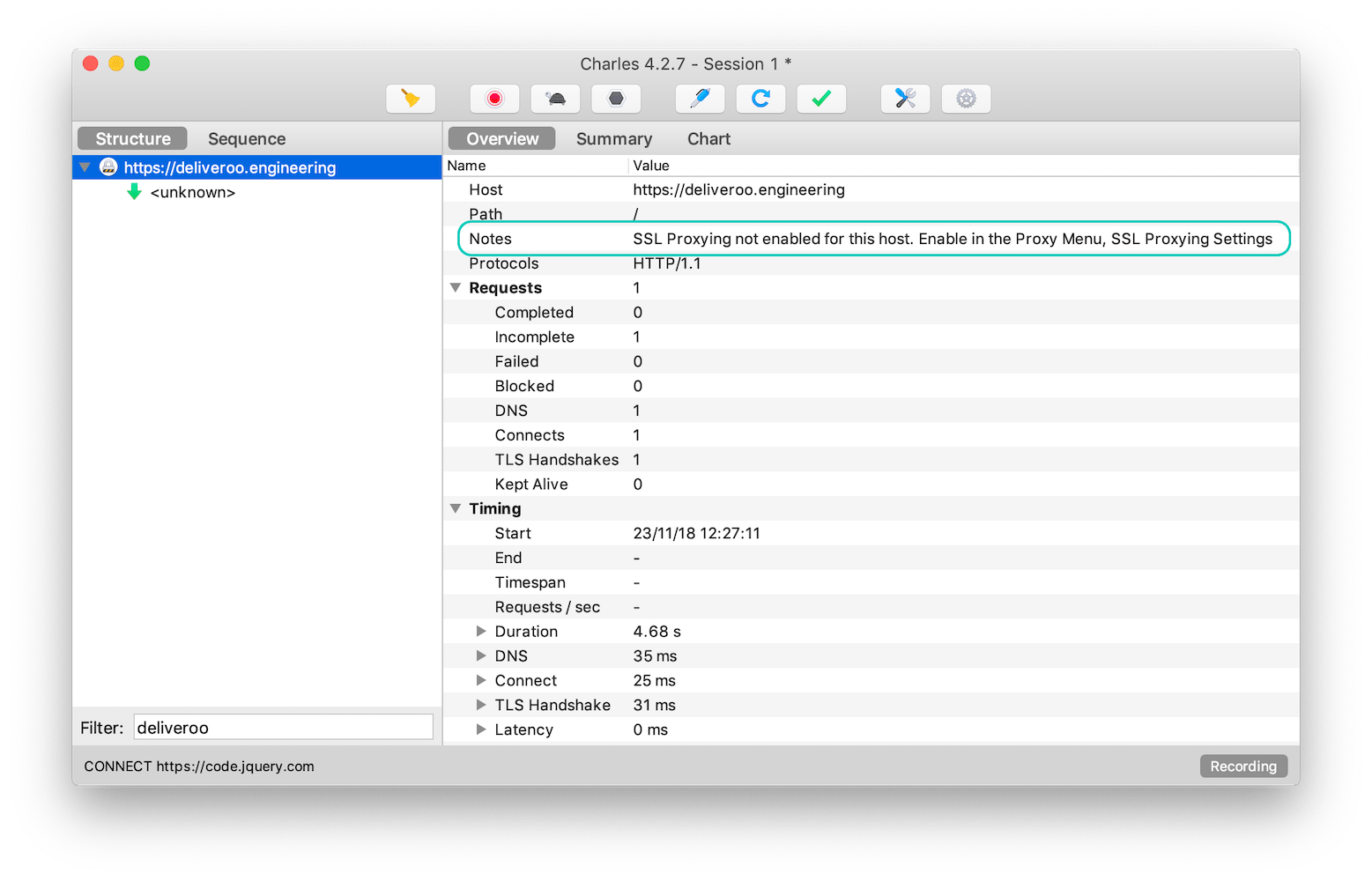
The last step is to configure a URL so that you can inspect the domain's traffic. If this isn't configured for the URL then you'll see SSL Proxying non enabled for this host in the Notes row of the Overview panel every bit shown below.

As the note suggests, you'll demand to observe SSL Proxying Settings from Proxy in the menu bar. Add the full domain (east.g. deliveroo.engineering) or make use of wildcards. Just avert making an entry of simply * (wildcard): that will definitely start breaking all sorts of things unexpectedly.
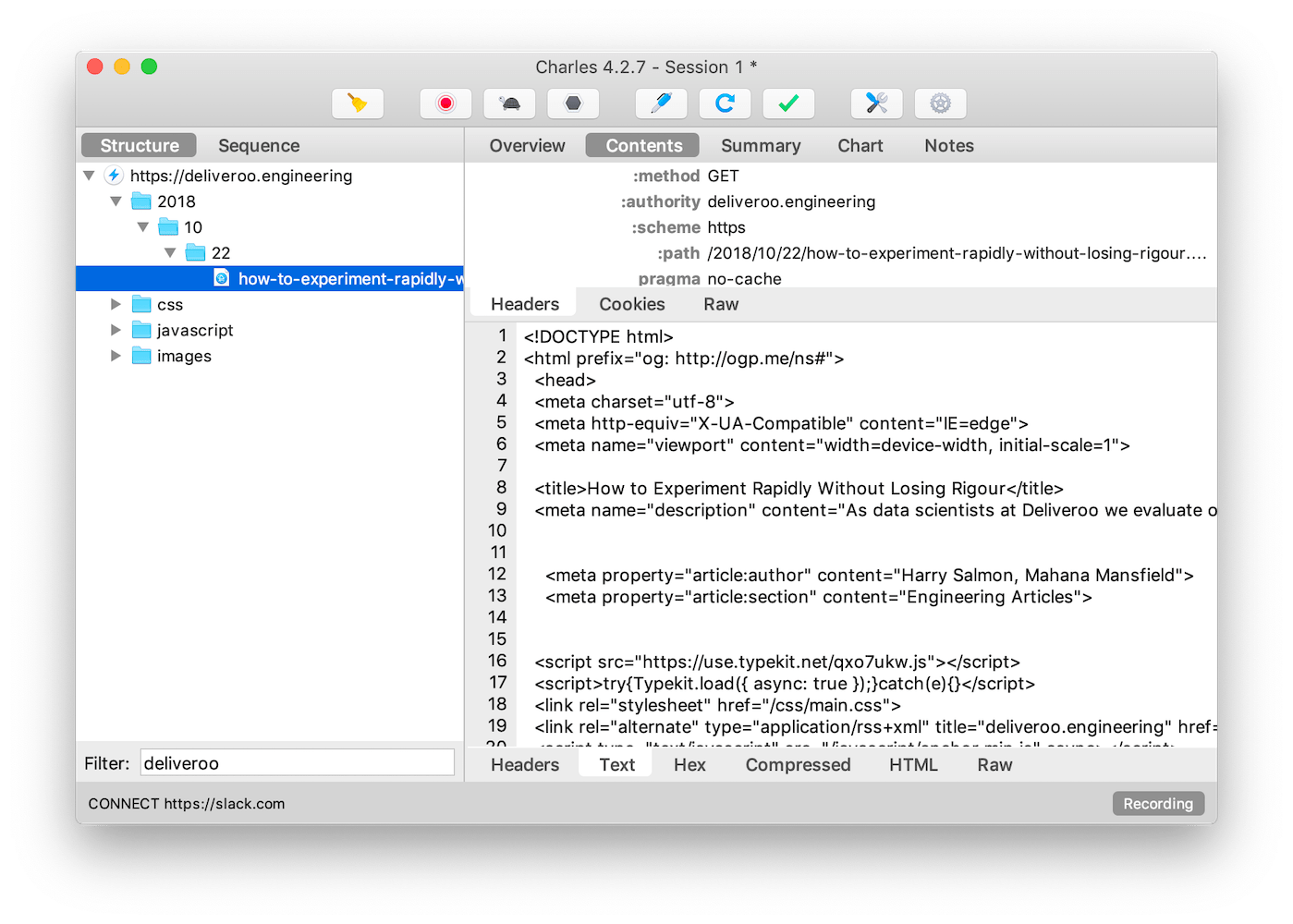
You should now start to see the HTTPS traffic for that domain, try refreshing the browser page and you'll detect too that the icon next the domain has changed to a lightning bolt to prove that SSL Proxying enabled for this host.
Rewriting traffic with Breakpoints
Now that nosotros can inspect both HTTP and HTTPS traffic, we can commencement rewriting responses. The quickest style to achieve this is to use a Breakpoint. These are ready for specific resources (or Locations every bit they're chosen in Charles Proxy) and will interruption the response for us to modify before it reaches the client.
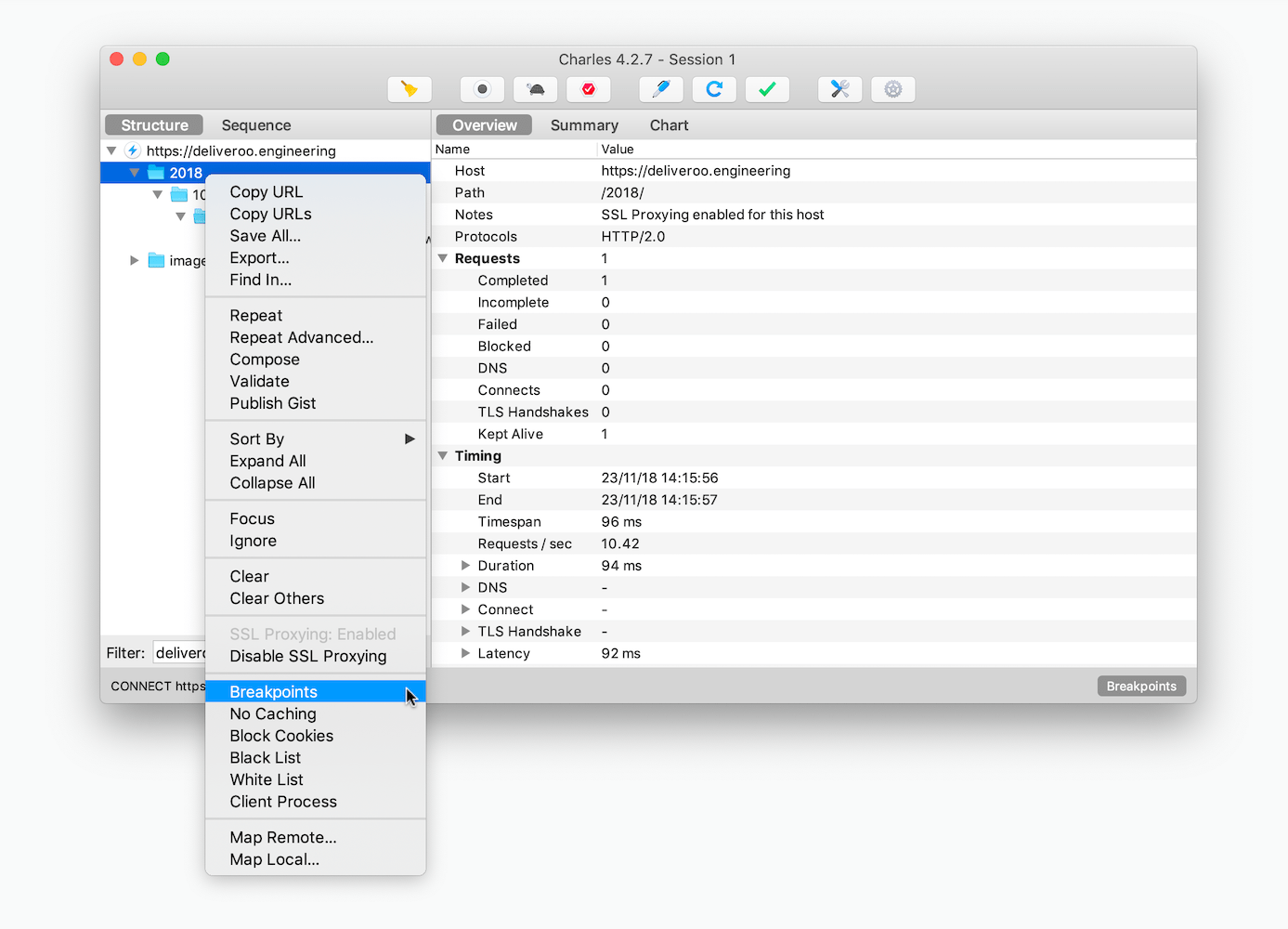
You can correct click on any level of the resource tree structure to create a breakpoint.

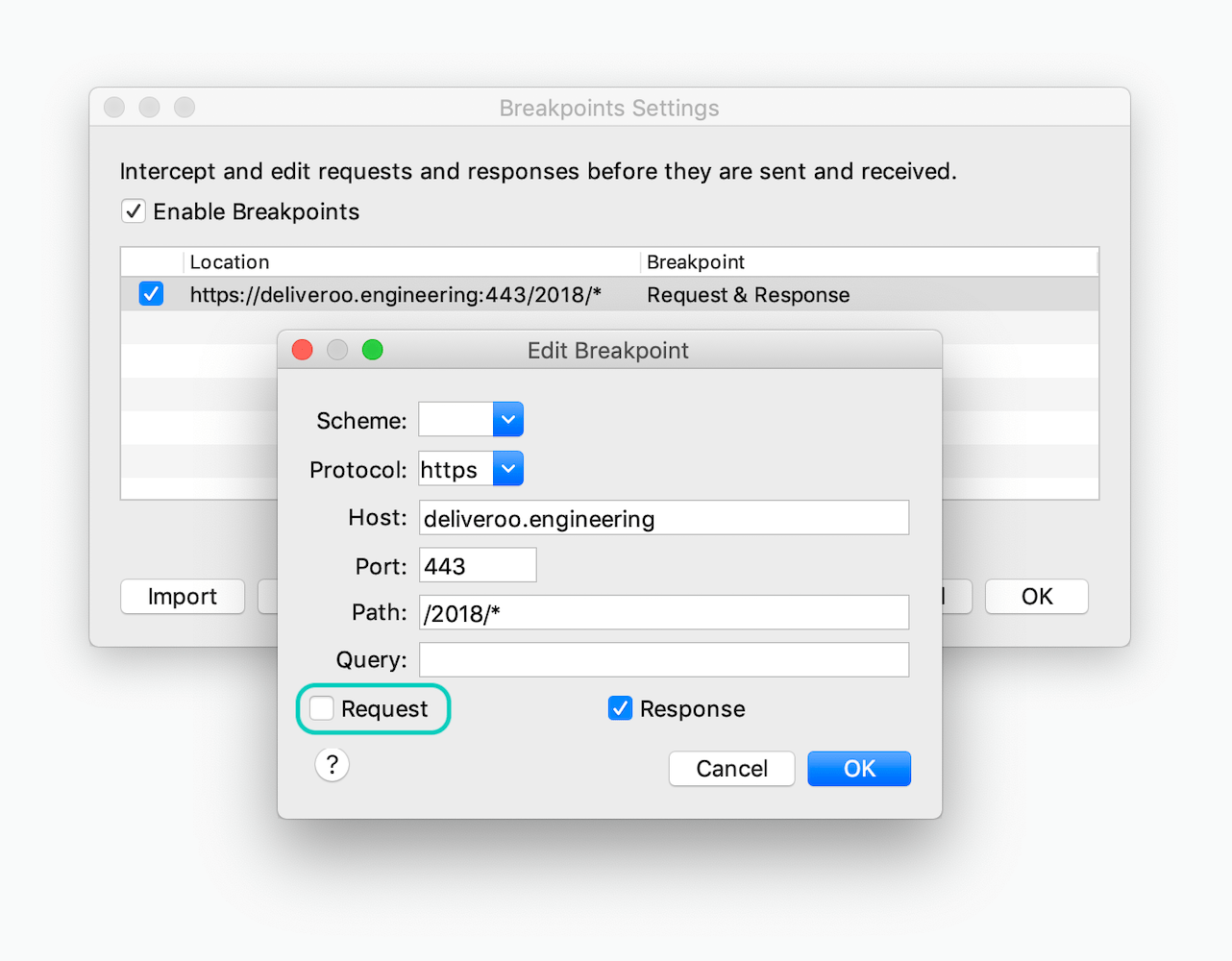
Without any dialogs or notification, this creates a Request & Response breakpoint. You can see the entry (and future ones) from Breakpoint Settings found in the Proxy carte du jour bar item. If y'all don't desire to break for requests (I have never needed this), yous can configure the breakpoint to exist only for responses - double click on the breakpoint entry and uncheck Request.

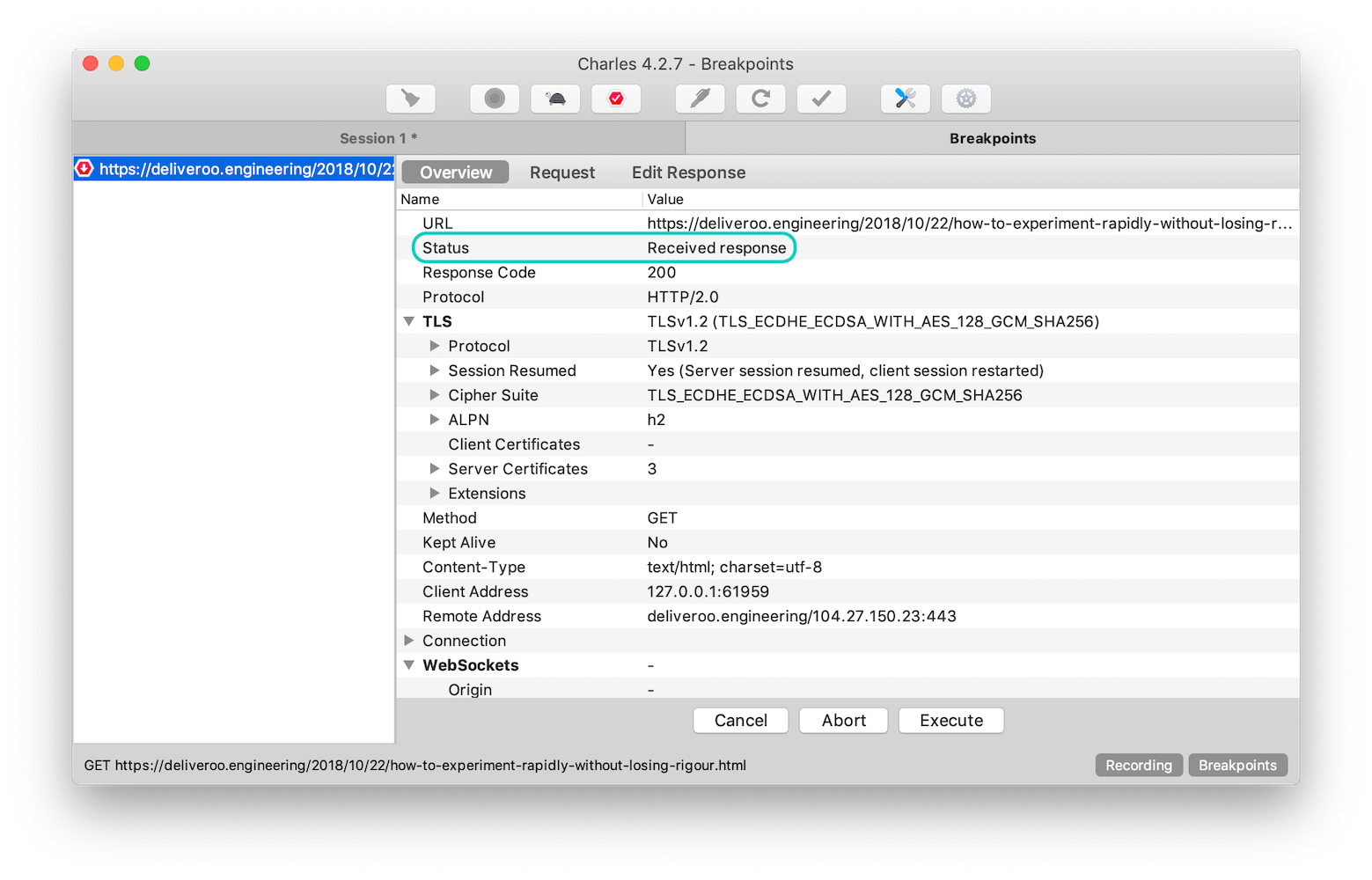
The next time you brand a request that matches the URL, Charles will show a new tab list the responses and/or requests queued up. This queue tin can rapidly become overwhelming if your matcher is too greedy, shows both requests and responses or that the site is making regular poll requests. The Status row will exist helpful in determining what'due south going.

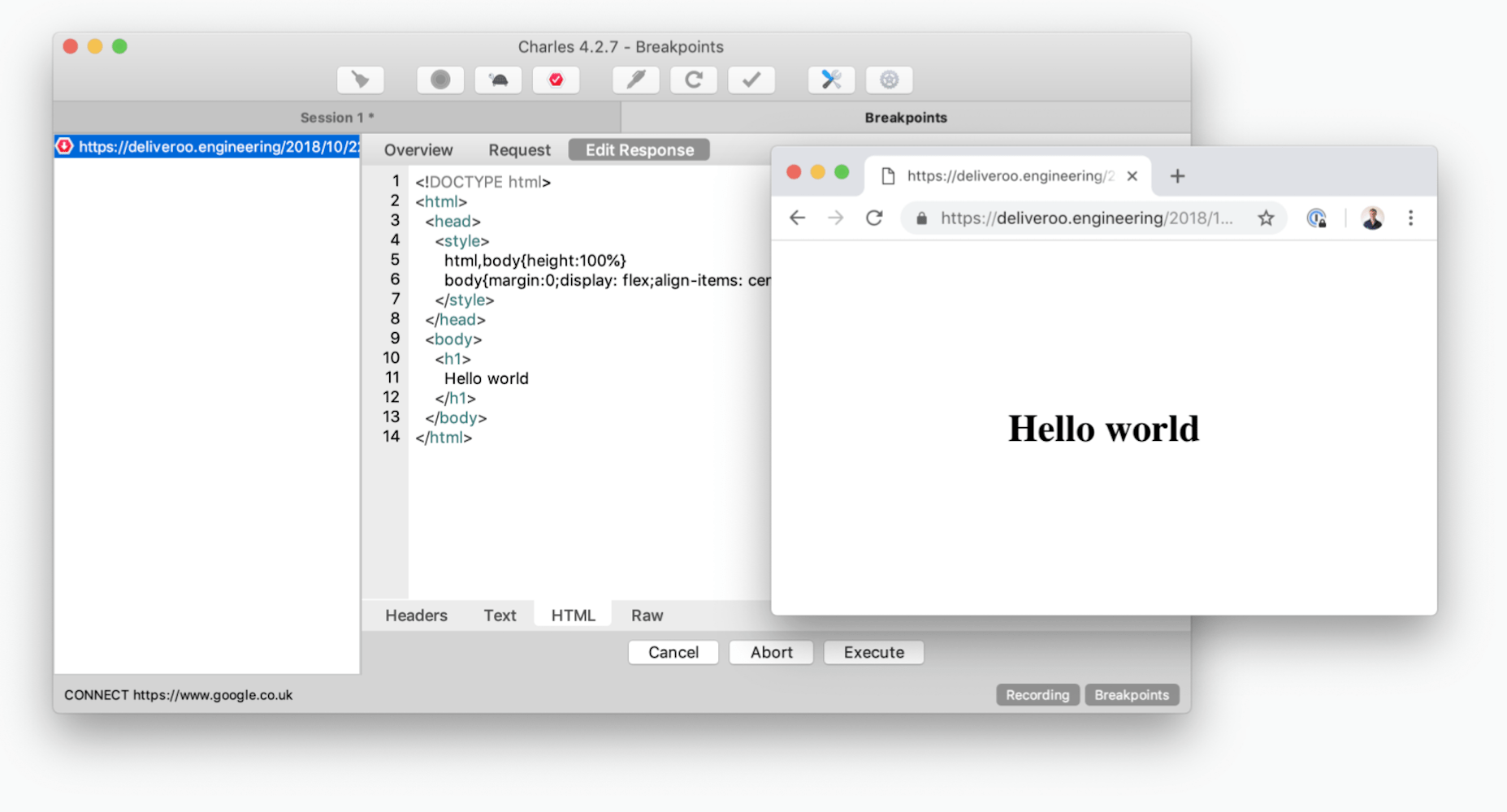
From within this tab, y'all can edit everything about the response: headers, cookies, JSON/HTML, etc. using the Edit Response subtab. Try changing the page's response body using the different views available.
After you've edited something, you have a choice of actions to take:
- Execute applies the changes and let the response to reach its destination,
- Cancel discards your changes only continues to send the response,
- Abort kills the response, simulating a network failure.

Breakpoints are a quick manner to rewrite payloads and alter status codes, but it becomes time consuming for responses you lot desire to modify the same manner each time. Thankfully, Charles has other features to brand this easier. One of them is called Rewrite and they tin exist used to modify near everything nigh the asking and/or response, without interuption and for each time they're made.
We'll use a Rewrite to modify the JSON body from https://reqres.in/api/users/1 (bodily response shown below). Remember to setup a SSL Proxying setting for this new host.
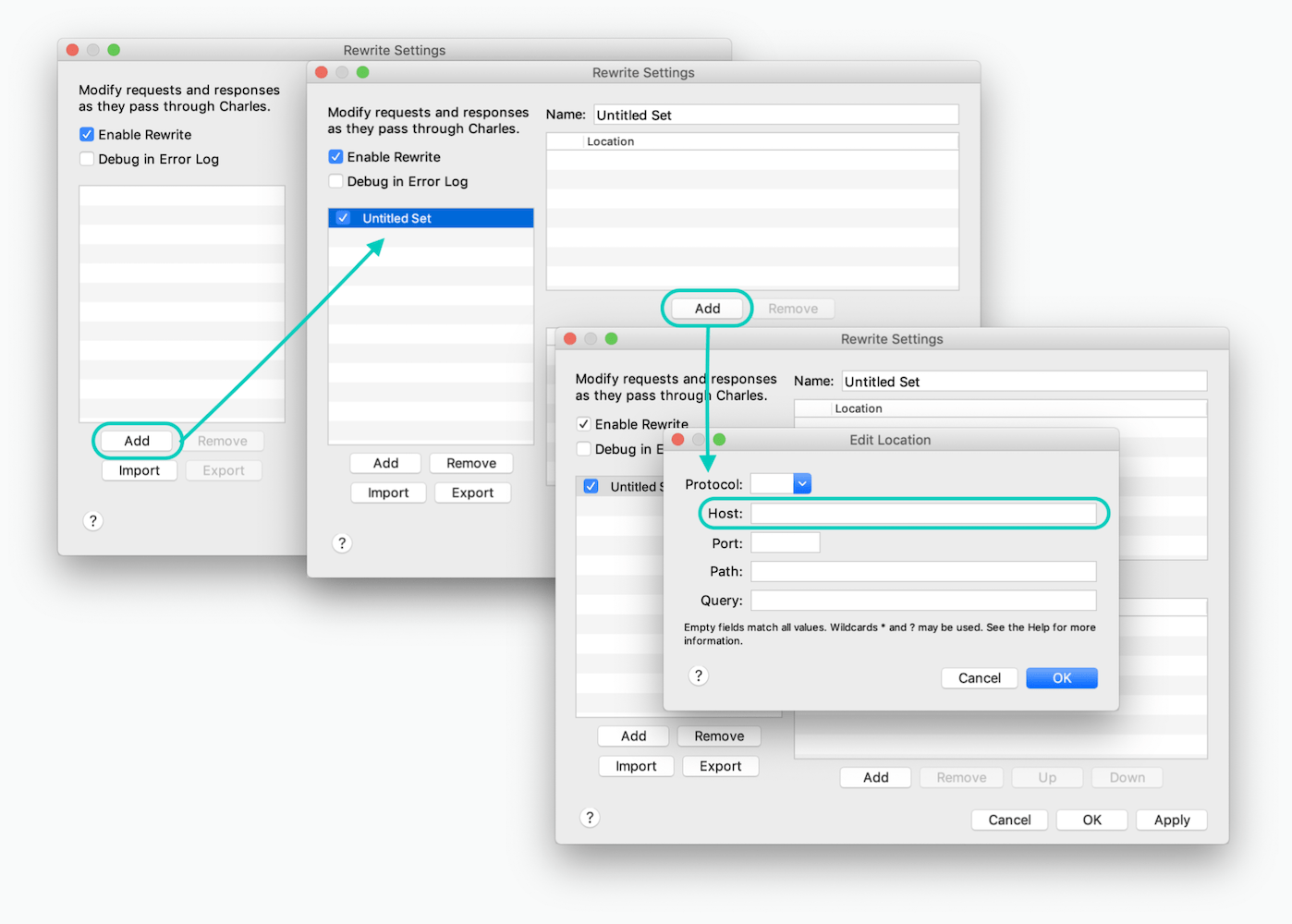
# Employ Charles Proxy HTTP Proxy (default port 8888) to option up the request from ringlet $ ringlet --proxy localhost:8888 -south https://reqres.in/api/users/1 | jq . { "information": { "id": 1, "first_name": "George", "last_name": "Bluth", "avatar": "https://s3.amazonaws.com/uifaces/faces/twitter/calebogden/128.jpg" } } Beginning, copy the full URL of the endpoint and navigate to Rewrite from the Tools menu bar particular. Enable Rewrite setting and add a new set. Then add together a Location (URL) that defines the set. Paste the URL to the Host field and striking Tab ⇥ to auto deconstruct the URL into the relevant fields.

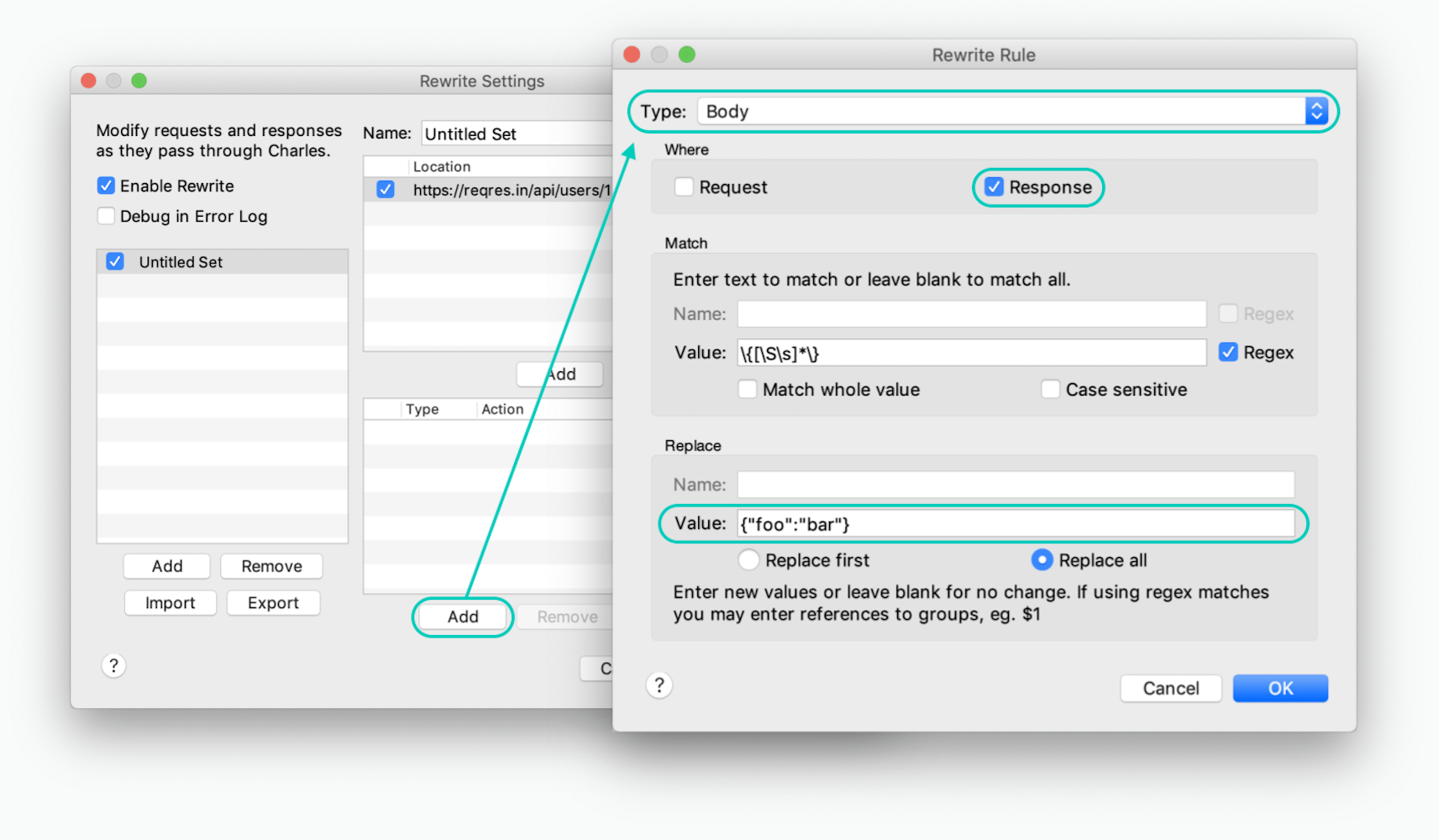
Now we tin add together a Rewrite Rule to change the JSON response trunk to {"foo":"bar"}.

The Lucifer regex used here is optional for this particular example, only yous may find information technology useful in the futurity to target only JSON-similar responses. Yous may want to use this if you have CORS preflight requests that y'all don't want to modify. Thanks to Austin on Stackoverflow for this workaround.
After the Rewrite Rule has been added, be sure to Utilize the changes and brand the asking again. If you've used a browser to make these requests, you may demand to force reload or disable cache. For our cURL output, we now have our modified response instead of the original:
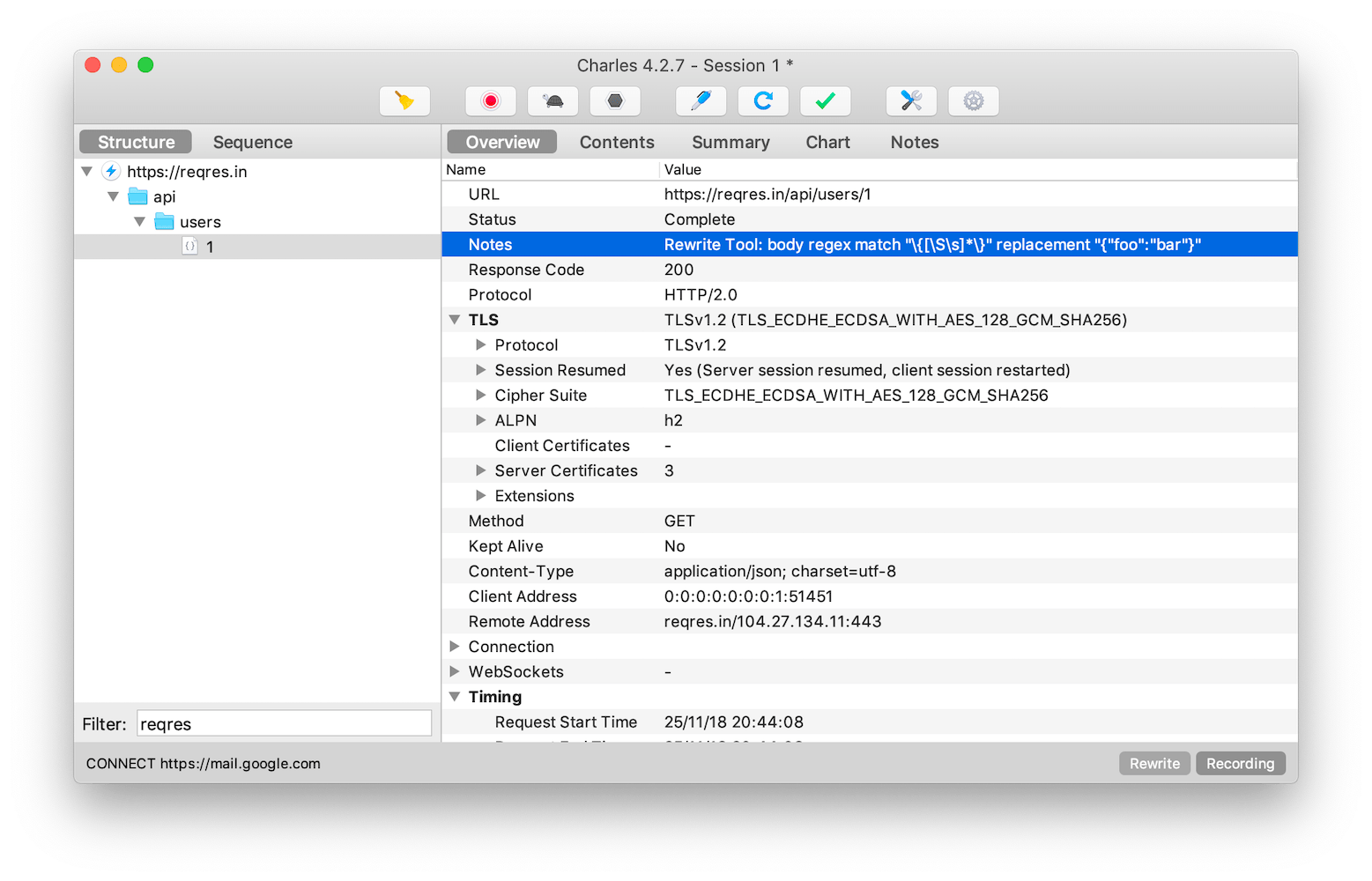
$ curl --proxy localhost:8888 -due south https://reqres.in/api/users/1 | jq . { "foo": "bar" } In the Overview tab you'll run into a new row for Notes with Rewrite Tool: body regex match "\{[\S\s]*\}" replacement "{"foo":"bar"}" so you'll know when your rewrites are working correctly and or when they might non be correctly configured.

Rewriting traffic with Map Local
Another option yous accept to rewrite responses (and arguably the easiest one to manage) is Map Local. You'll observe this in both the Tools menu bar detail and besides at the bottom of the list when right clicking on a domain in the resource list. Let's use the same instance as before (https://reqres.in/api/users/1) to try information technology out.
If you're rewriting unlike paths and resources, the most flexible way of setting upward a Mapping is to copy the path structure as folders. For our case higher up, we'd need a folder for each path segment and a file for the final resources that'll contain our JSON response:
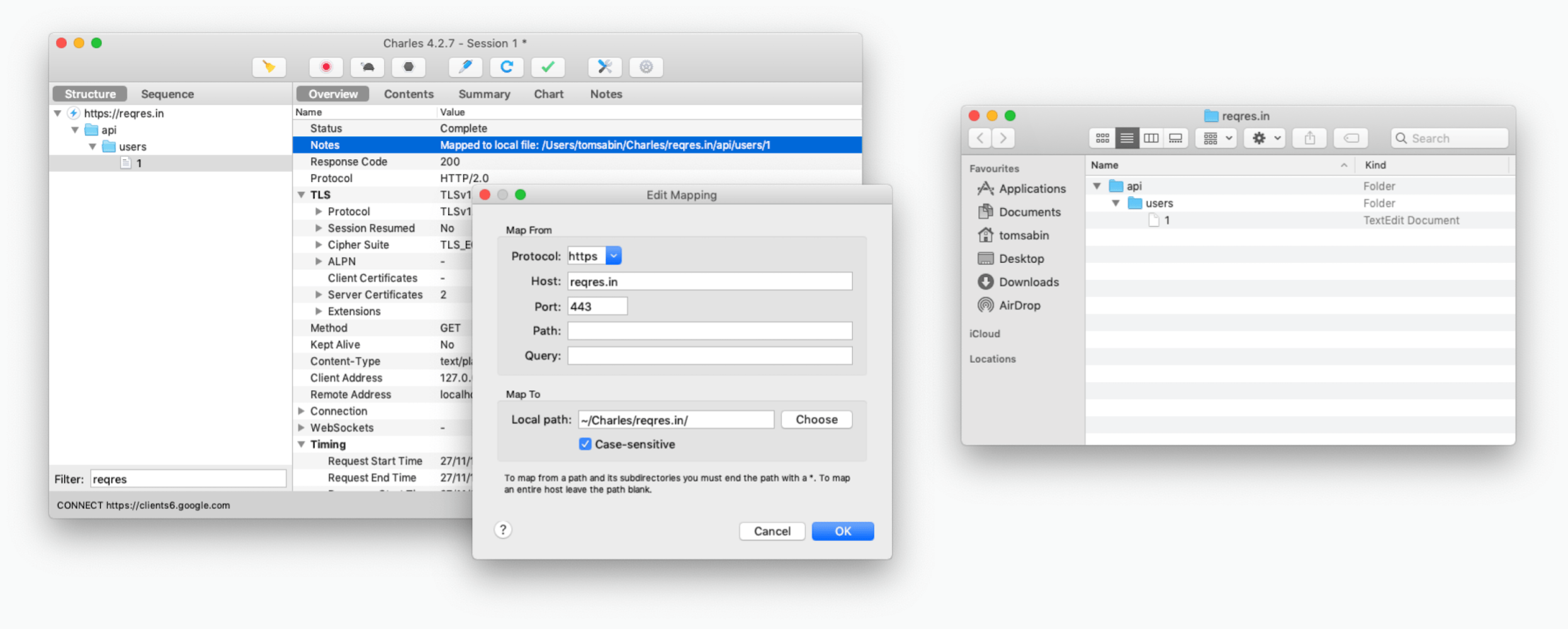
$ mkdir -p ~/Charles/reqres.in/api/users && cd $_ && echo '{ "baz": "qux" }' > 1 Side by side, when creating the Mapping, keep the Path field blank and prepare the Local path to ~/Charles/reqres.in to represent the site.
The next time the asking is made, it'll match the URL paths to our newly created directory construction and respond with the contents of the file.
Once again, you lot can verify that this is working if you have a look in the Overview tab and specifically the Notes row: Mapped to local file: /Users/[username]/Charles/reqres.in/api/users/1.

I'd love for usa to be using this in our development workflow, but unfortunately the Mapping cannot be filtered past HTTP method, which causes all sorts of troubles for OPTIONS requests (used for CORS preflight requests). The preflight request matches the URL and therefore the response is rewritten and causes a bunch of browser errors, including:
Access to fetch at '[url]' from origin has been blocked by CORS policy: Response to preflight request doesn't pass admission control bank check: No 'Admission-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
Nosotros've had to settle with using Rewrites instead, targeting responses that already have a JSON trunk, so nosotros know Charles is not modifying the CORS response. For now, the workaround (matching the trunk to \{[\Due south\s]*\}) is working, but it's definitely not every bit easy equally using Map Local.
Future thoughts
When information technology comes to local evolution, Charles has become an invaluable tool to rewrite the API responses without the demand to hack around the application code. However, keep in heed that this has been within the context of client side JavaScript making the requests. Some frontend web applications that we piece of work on are backed by a Next.js server that too provides server side rendering. This server will also make requests to the aforementioned APIs, which currently show in Charles Proxy still as <unknown>. It seems that the process that is running the Node server isn't using the web proxy that Charles' automatically ready in my Organization Preferences from first application load. At that place's likely a few more than hoops that I need to leap through to configure the local server correctly.
I promise that future versions of Charles Proxy volition support matching URLs also past HTTP methods not merely for Breakpoints, as it'll open the doors to using Map Local more frequently but also to not need workarounds for the Rewrite tool. But for now, those workarounds are working for us.
Source: https://deliveroo.engineering/2018/12/04/how-to-use-charles-proxy-to-rewrite-https-traffic-for-web-applications.html
Posted by: hazleyobte1982.blogspot.com



0 Response to "How To Register Yubico With Charles Schwab"
Post a Comment